一、新建vue2工程流程
1、npm安装,https://blog.csdn.net/weixin_55992854/article/details/121140754,已安装
2、使用淘宝NPM镜像安装cnpm,已使用
npm install -g cnpm --registry=https://registry.npm.taobao.org
3、项目初始化
(1)安装vue-cli,//全局安装 vue-cli
npm install -g @vue/cli
(2)cli2创建项目,嫌麻烦直接回车选第一个Default默认配置即可
vue create shopk-wap
选择如下2个:
Vue CLI v5.0.8
? Please pick a preset: Manually select features
? Check the features needed for your project: (Press <space> to select, <a> to toggle all, <i> to invert selection, and
<enter> to proceed)
(*) Babel
( ) TypeScript
( ) Progressive Web App (PWA) Support
( ) Router
( ) Vuex
>(*) CSS Pre-processors
( ) Linter / Formatter
( ) Unit Testing
( ) E2E Testing
下一步:
Vue CLI v5.0.8
? Please pick a preset: Manually select features
? Check the features needed for your project: Babel, CSS Pre-processors
? Choose a version of Vue.js that you want to start the project with 2.x
? Pick a CSS pre-processor (PostCSS, Autoprefixer and CSS Modules are supported by default):
Sass/SCSS (with dart-sass)
> Less
Stylus
4、配置项目
(1)创建vue.config.js文件
const path = require('path')function resolve (dir) { return path.join(__dirname, dir)}module.exports = { publicPath: process.env.VUE_APP_BASE_URL, // 根地址,默认/ outputDir: 'dist', // 打包目录 assetsDir: 'assets', // 静态资源目录 lintOnSave: true, productionSourceMap: false, // 建议生产关闭 devServer: { open: true, host: '0.0.0.0', port: '3000', https: false, hotOnly: true, proxy: { '/test': { target: 'http://10.10.10:8887', changeOrigin: true, pathRewrite: { '^/test': '/test' } } } }, // 别名 chainWebpack: config => { config.resolve.alias.set('@', resolve('src')) }}
(2)修改package.json文件
"scripts": { "serve": "vue-cli-service serve --mode dev", "build:test": "vue-cli-service build --mode test",// 测试环境打包 "build:pro": "vue-cli-service build --mode prod", // 生产环境打包 "lint": "vue-cli-service lint"},
(3)创建环境变量文件(.env.dev、.env.prod、.env.test)
二、新建vue3同时包括typescript流程
1、安装nodejs环境,略。
2、创建vue3项目。
vue create vue_element
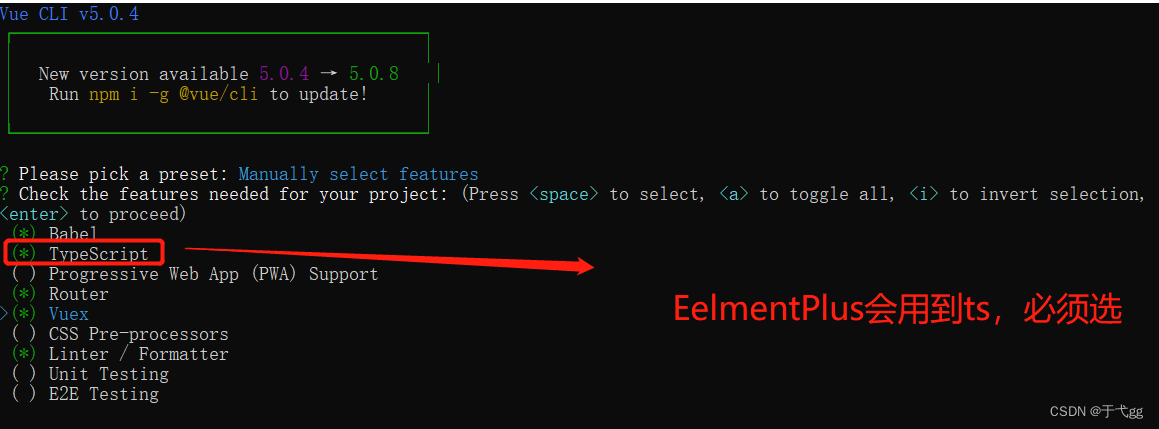
3、选择自定义项目创建:

选择这几项(空格选择):

后面的几项全部回车,这里就不做介绍了,大胆回车就行,除非你有特殊需求。
4、进入项目,安装Element-Plus
npm install element-plus --save
5、防止踩坑(重复一下),下面第7更简便:
按需引入
除了安装element-ui之外还要借助 babel-plugin-component,我们可以只引入需要的组件,以达到减小项目体积的目的。
npm install babel-plugin-component -D
官方说的是直接在 .babelrc 文件夹下写入以下配置:
{
"presets": [["es2015", { "modules": false }]],
"plugins": [
[
"component",
{
"libraryName": "element-ui",
"styleLibraryName": "theme-chalk"
}
]
]
}这个是可以的,但是你要注意自己的脚手架版本
按照官网步骤修改 .babelrc 文件时,注意:用vue脚手架创建的项目是找不到 .babelrc文件的,这是旧版本的脚手架才有的,新版本在vue脚手架创建的 babel.config.js 文件修改即可。
注意:如果是在 babel.config.js 文件下的话是写如下配置,如果是 .babelrc 文件要用上边的配置,两者是有区别的,以下是 babel.config.js 修改好了的,可直接使用:
module.exports = {
presets: [
'@vue/cli-plugin-babel/preset',
["@babel/preset-env", { "modules": false }]
],
"plugins": [
[
"component",
{
"libraryName": "element-ui",
"styleLibraryName": "theme-chalk"
}
]
]
}
官网上那个配置说明是未更新的,是一个大坑。
6、自动引用:
7、为避免踩坑,现重复一下按需引入element-plus流程:
创建vue3的项目,控制台输入:
vue create 项目名
选择vue3的项目
cd到项目目录
安装:
npm install element-plus --save
安装自动引入的插件:
npm install -D unplugin-vue-components unplugin-auto-import
把下面的代码覆盖掉vue.config.js中的代码
// vue.config.js
const AutoImport = require('unplugin-auto-import/webpack')
const Components = require('unplugin-vue-components/webpack')
const { ElementPlusResolver } = require('unplugin-vue-components/resolvers')
module.exports = {
outputDir: './build',
// 和webpapck属性完全一致,最后会进行合并
configureWebpack: {
resolve: {
alias: {
components: '@/components'
}
},
//配置webpack自动按需引入element-plus,
plugins: [
AutoImport({
resolvers: [ElementPlusResolver()]
}),
Components({
resolvers: [ElementPlusResolver()]
})
]
}
}
8、另一种新建vue3+vite+typescript方法
法一:myvitets是项目名称,之后根据实际选择安装
npm init vite myvitets
法二:直接安装指定模板,注意npm两次--
npm init vite myvitets vite-vue3-starter -- --template vue-ts
yarn create vite myvitets vite-vue3-starter --template vue-ts
